
ngrok - Online in One Line
Zero Trust Add SSO, Mutual TLS, IP Policy, and webhook signature verification.
ngrok.com
ngrok은 remote 환경에서 자신의 디바이스 로컬서버에 접근할 수 있도록 도와주는 유용한 도구입니다.
보통 PC 환경에서의 웹개발은 어떤 과정으로 진행될까요? 개발자는 수정하고자 하는 마크업, 스크립트등을 수정하고 변경된 수정사항을 보기 위해 서버를 재실행할 것입니다. 그리고 프로덕트인 웹페이지를 새고고침하여 수정사항이 적절히 적용되었는지 확인할 것 입니다. 물론 hot reloading을 제공하는 빌드도구를 사용한다면 코드의 수정사항을 웹페이지에서 바로 확인할 수 도 있겠네요.
이 과정을 Mobile환경에서 진행한다면 어떨까요? 같은 네트워크 대역망에서 실행되고 있는 디바이스의 IP를 통해 접근할 수 있겠지만 실제 개발을 진행하다보면 로그인환경, VPN 등등 자신의 개발 디바이스와 동일한 환경을 설정할 수 없어 테스트가 어려운 경우가 많습니다. 이렇듯 모바일환경이 발전하면서 웹개발자에게 크로스 브라우징 테스트는 뗄 수 없는 이슈가 되었습니다.
ngrok은 이러한 일련의 과정들을 도와줍니다.
그럼 ngrok을 실행하는 방법을 간단히 살펴보겠습니다.
실행방법은 배우 간단합니다.
우선 brew로 ngrok을 설치하고 정상적으로 설치되었는지 확인합니다.
$ brew install ngrok/ngrok/ngrok
$ ngrok -h
터널을 시작하기 위해 다음으로 ngrok 홈페이지에서 로그인후 발급받은 토큰을 config에 추가해줘야합니다.
$ ngrok config add-authtoken TOKEN
마지막으로 ngrok 터널을 실행합니다.
$ ngrok http 8000
서버가 정상적으로 실행되면 아래와 같이 포워딩할 수 있는 http, https의 임의의 주소를 제공합니다.
- http://d8c9-121-138-245-115.ngrok.io
- https://d8c9-121-138-245-115.ngrok.io

이제 remote 환경에서 로컬서버에 접속할 수 있는 준비를 완료했습니다.
물론 로컬환경에 http://localhost:8000의 서버가 동작하고 있어야 합니다.
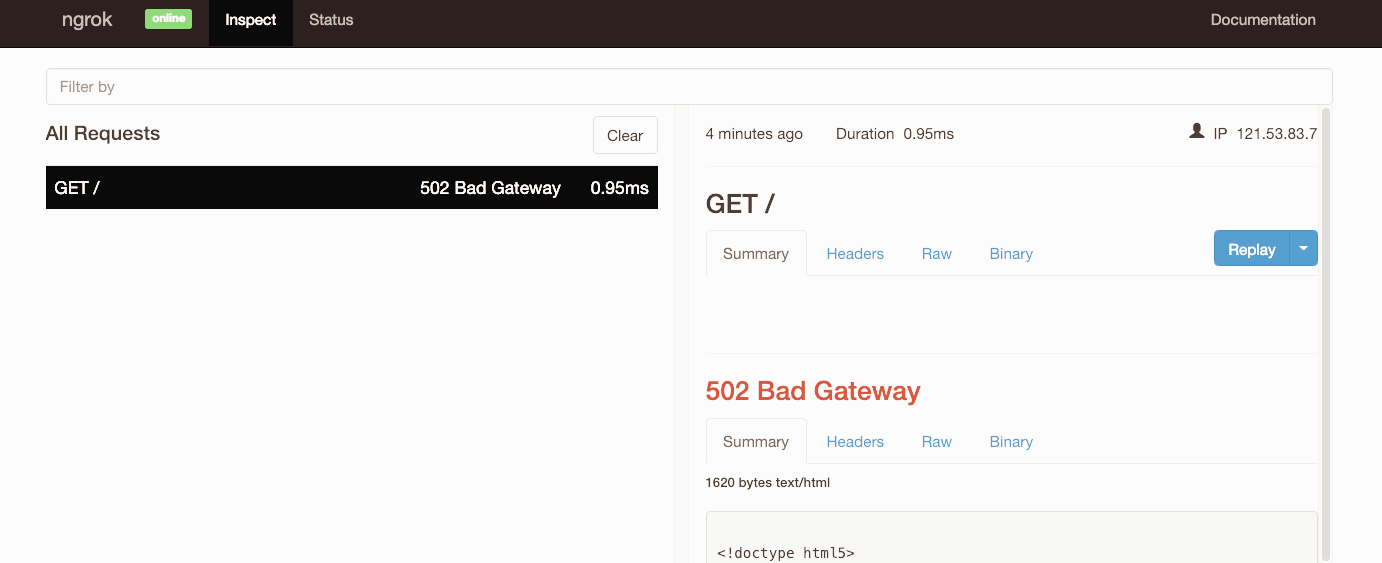
추가적으로 ngrok은 히스토리를 확인할 수 있는 web interface를 제공하는데요.
- http://127.0.0.1:4040
아래와 같이 ngrok 터널을 통해 접근한 request 히스토리를 제공하기때문에 디버깅시 편리하게 이용할 수 있습니다.

그럼 이만 ngrok 소개글을 마치겠습니다. 즐개발하세요 :)

'DevOps > Web' 카테고리의 다른 글
| [Web] <head> 태그 redirect (HTML 응답 상태 코드 301) (2) | 2023.02.08 |
|---|---|
| [Web] favicon (0) | 2022.08.24 |
| [Web] 개발자콘솔 eruda, vconsole (0) | 2022.06.13 |
| [Web] Android에서 디버깅하기 (0) | 2021.02.01 |
| [Web] HTTP & REST에 대한 고민 (0) | 2019.10.18 |