
참조
- developers.google.com/web/tools/chrome-devtools/remote-debugging?hl=ko
Android 기기 원격 디버깅 시작하기 | Chrome DevTools | Google Developers
Windows, Mac 또는 Linux 컴퓨터에서 Android 기기의 라이브 콘텐츠를 원격으로 디버그합니다.
developers.google.com
시작하기에 앞서 아래 경로를 따라 디바이스에 개발자 옵션을 해제해야 합니다.
- developer.android.com/studio/debug/dev-options.html?hl=ko
온디바이스 개발자 옵션 구성 | Android 개발자 | Android Developers
앱 성능을 프로파일링하고 디버그하는 데 도움을 주는 시스템 동작을 구성하는 방법을 자세히 알아보세요.
developer.android.com
방식
- 1. USB 디버깅
- 2. 무선 디버깅
일단 USB 디버깅은 어렵지 않습니다.
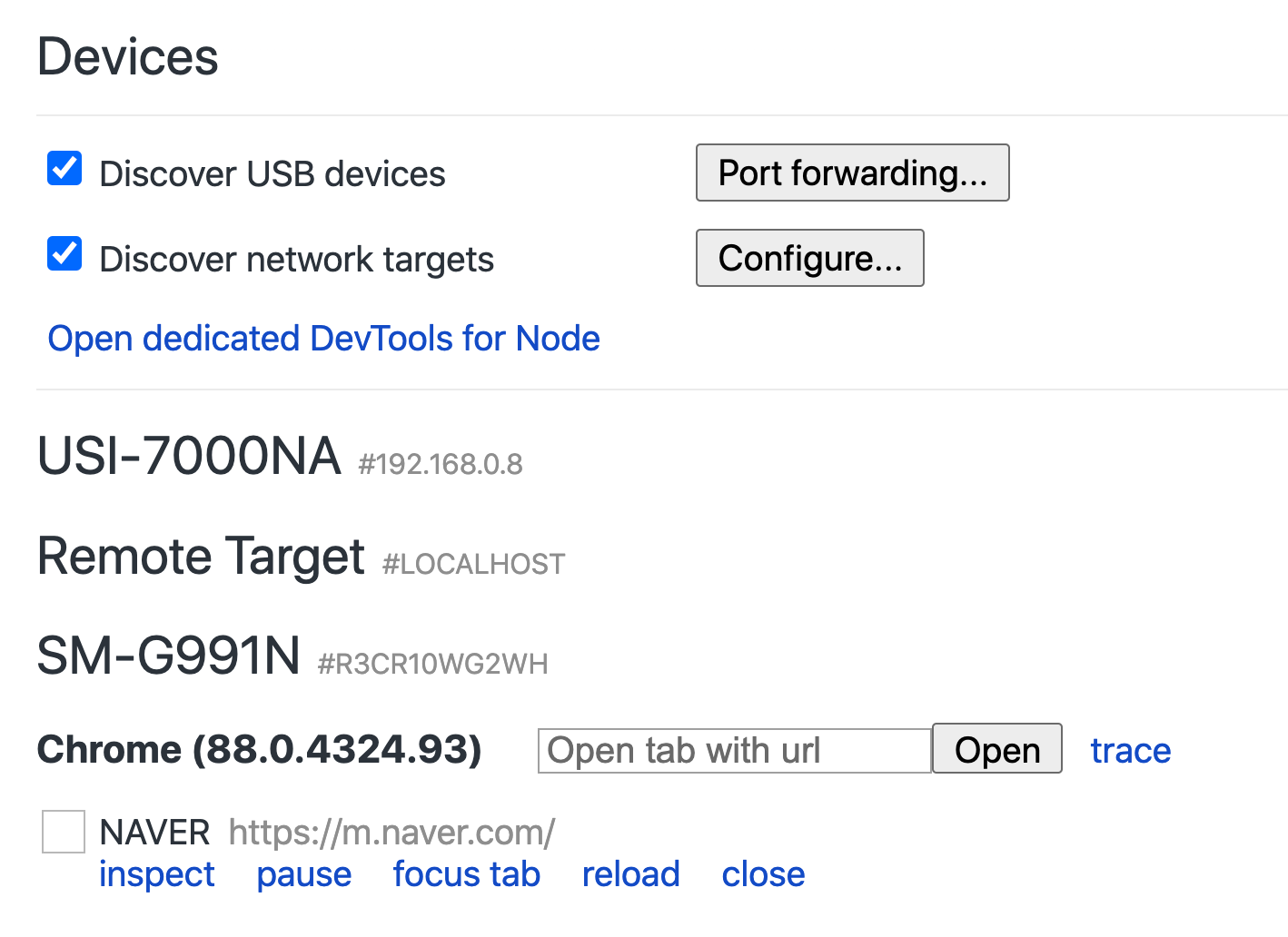
기기와 개발장비를 USB로 연결한 후에 `chrome://inspect/#devices`에 접근하면 기기가 노출됩니다.
(단, 기기의 개발자 옵션을 해제하지 않았거나, 기기를 최초연결했을 때 신뢰하지 않았을 경우 노출되지 않을 수 있습니다.)
Chrome(그 외 브라우저)를 실행시켜야 아래와 같이 목록에 Chrome이 노출됩니다.

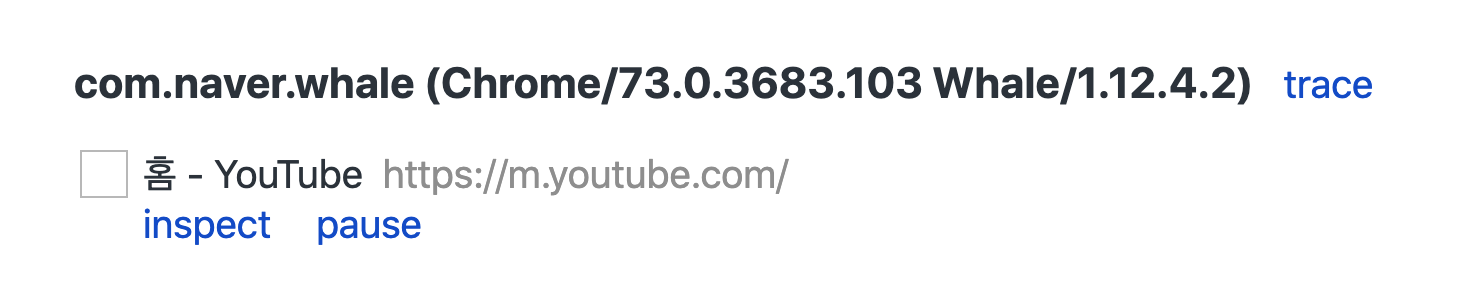
웨일을 실행하면 아래와 같이 나오네요.

크롬 브라우저에서 실행된 m.naver.com 을 디버깅하기 위해선 아래 inspect를 클릭해야 합니다.
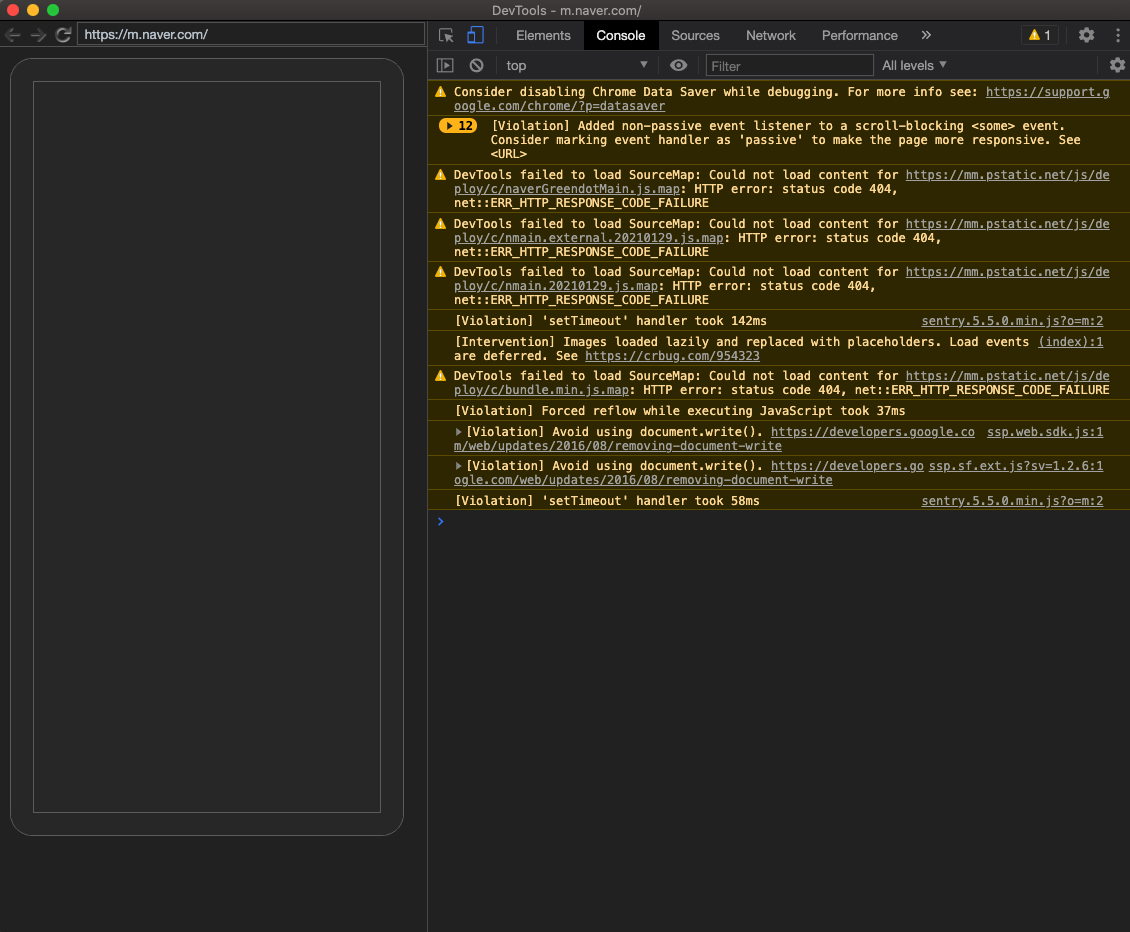
클릭하면 아래와 같은 화면이 출력되고 디버깅을 할 수 있습니다.
(화면이 안나오네요. 원래 화면도 같이 나와야 하는데..)

어찌됐건 USB 디버깅 하는 방법을 알아봤습니다.
이번엔 무선 디버깅을 하는 방법을 알아보겠습니다.
TODO...
'DevOps > Web' 카테고리의 다른 글
| [Web] <head> 태그 redirect (HTML 응답 상태 코드 301) (2) | 2023.02.08 |
|---|---|
| [Web] favicon (0) | 2022.08.24 |
| [Web] Ngrok - remote device 테스트하기 (0) | 2022.06.13 |
| [Web] 개발자콘솔 eruda, vconsole (0) | 2022.06.13 |
| [Web] HTTP & REST에 대한 고민 (0) | 2019.10.18 |